我们经常可以看到博客园,有些博客的界面弄得很炫,还有好多功能的。到底是怎么弄得呢,本次就通过一个简单实用博客插件,来提升一下博客的逼格。
来个引言先
确实现在已经是移动时代了,在移动设备上阅读慢慢会成为主流,网站如果没有便捷的方式让用户在移动设备阅读的话还真有点落伍,于是想想就做个“扫码阅读”的功能吧。其实很简单,就是将网址生成二维码就行了。
本次用到的两个js库是jquery库和jquery.qrcode库。至于这个库怎么用就不说了,js还是比较简单的。直接点,开始流程。
0.权限
首先,你要有博客园可以添加JS的权限,默认是没有的,要跟管理员申请。(已经好久了,不知道现在怎么弄了)
1.博客园的设置页面
进入博客园的个人博客的后台编辑界面点击设置选项。

2.增加代码
下面有四个比较大的代码填写框,分别是 页面定制css代码,博客侧边栏(支持HTML代码),页首HTML代码,页脚HTML代码,只要有权限,代码在哪里写都是可以的。
这次我写在页脚处,代码如下
1 2 3 4
然后就是那个使用的代码
1点击显示
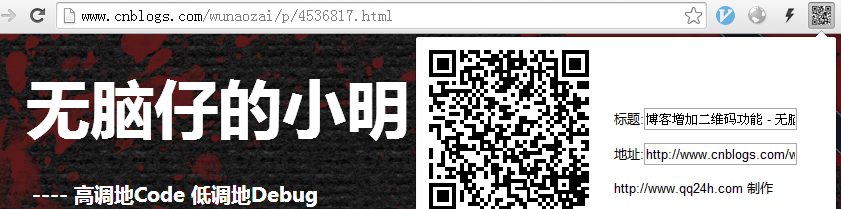
没错就这一句,我把这一句写在 博客侧边公告 那个对应的代码框里面就有如下效果了。


这样就可以实现在左边显示一个当前页面特定的二维码了,如果你对当前页面比较感兴趣,想在手机浏览器中打开,就扫一扫,很方便的。
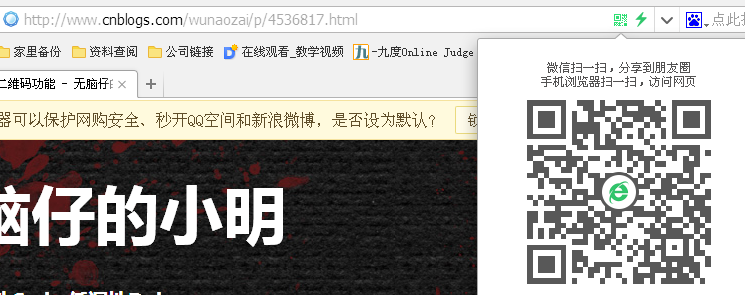
按照一般的思路,这个二维码放在这里就不太好了。一般我们读博客,都是往下读的。读到末尾,觉得好,要发到手机上的时候,应该是在博客的结尾处,所以我把二维码写在了博客的结尾处。注意不是最底边。
我是写在签名处。由于博客系统不是自己的,所以增加一个小小的功能都很麻烦。好多都是要通过曲线的方式进行实现的。

在签名处写上这些,就可以实现效果了。这个框中是不能有JS代码的,不过在一个标签里面写个事件还是可以的。(逃
1
| 4 作者:无脑仔的小明 5 出处:http://www.cnblogs.com/wunaozai/ 6 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 7 如果文中有什么错误,欢迎指出。以免更多的人被误导。 8 | 910 11 | 12

现在我的每一篇博客文章下方都有生成QR二维码了,方便博客交流和传播。
3.说点什么
不过现在这个功能不怎么实用了,现在好多浏览器都自带这个功能了,现在实现好像并没有什么卵用。


还有关于两个库的引用,这里尽量引用静态公共库,一开始我是上传两个js文件到博客园中的。

但是后来发现每次请求都很慢,应该是博客园的问题,本来我以为里面的JS不能引用外部的js,没想到是可以的,那就没话说,直接使用外部的静态库了,减少一点博客园的请求也好。这里使用的是百度的静态库。具体网址为 百度的这个东西还是很方便的。
参考资料:
本文地址: